After our report we snapped back into ideation mode, workshopping new approaches to the parts of the site where we had key findings and insights:
-
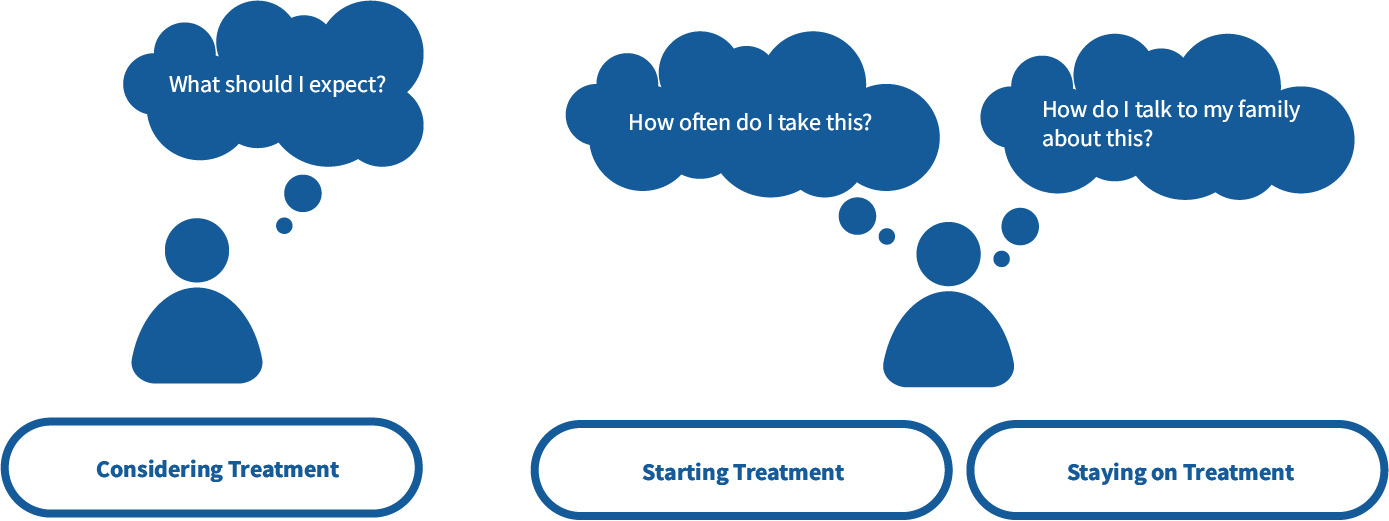
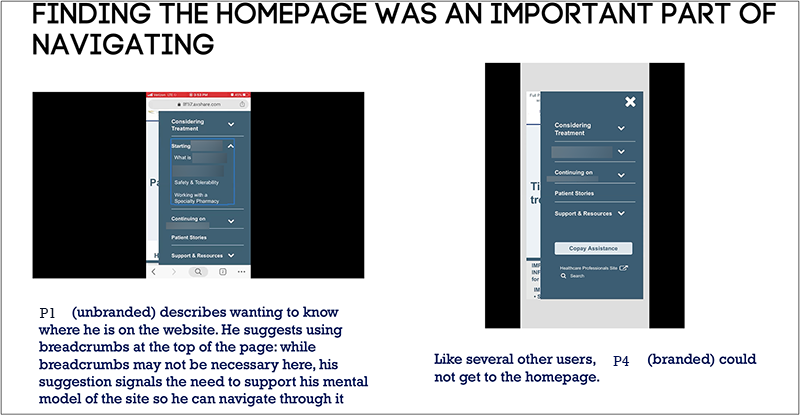
We reconsidered the vocabulary of our navigation, moving away from a strategy of self segmentation and towards plainly stated descriptions that signaled what was in each section. We also added a home icon to the navigation.
-
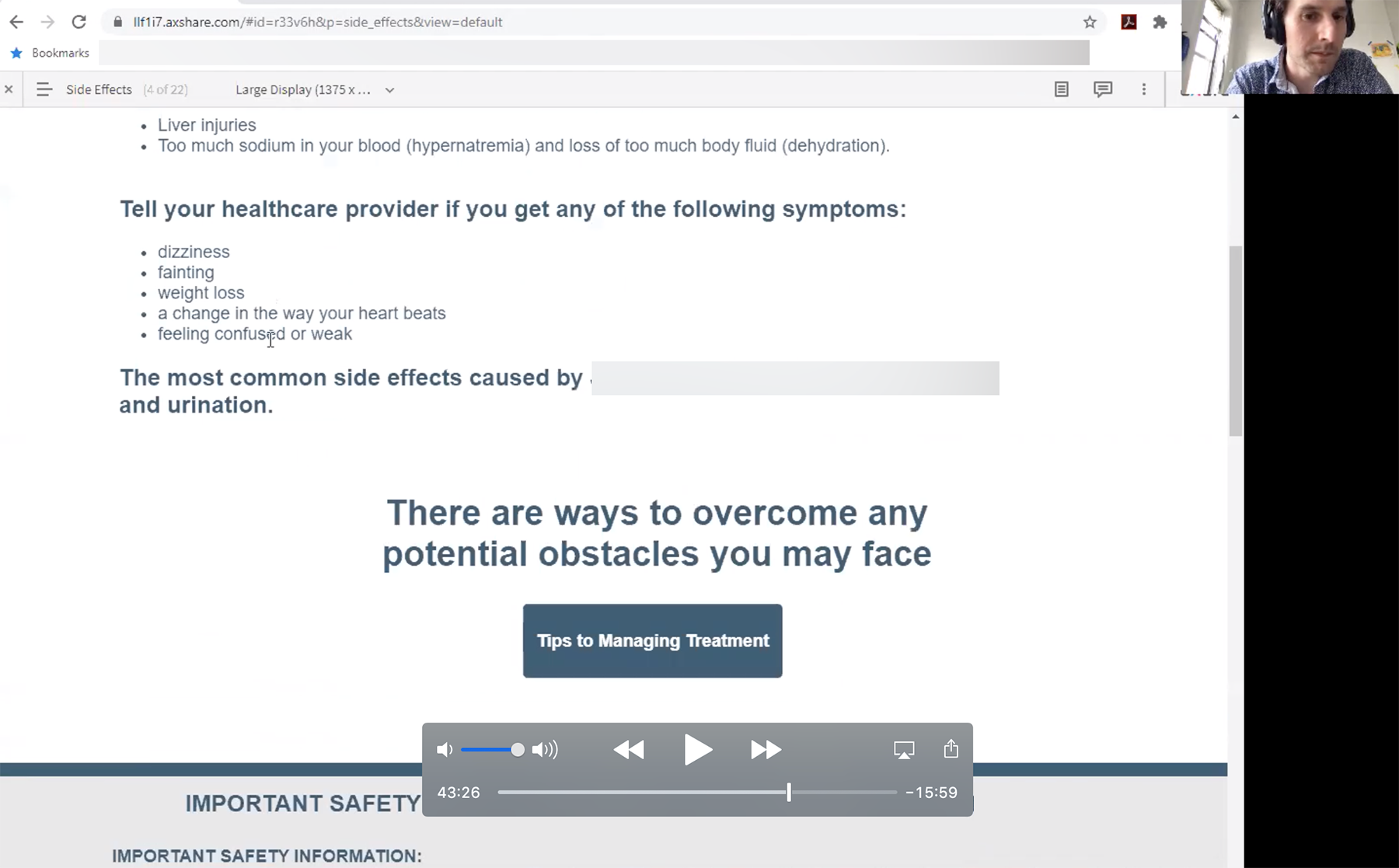
The managing treatment section became much more detailed and specific to actual patient burdens, featuring patient quotes and links to videos in the community section
-
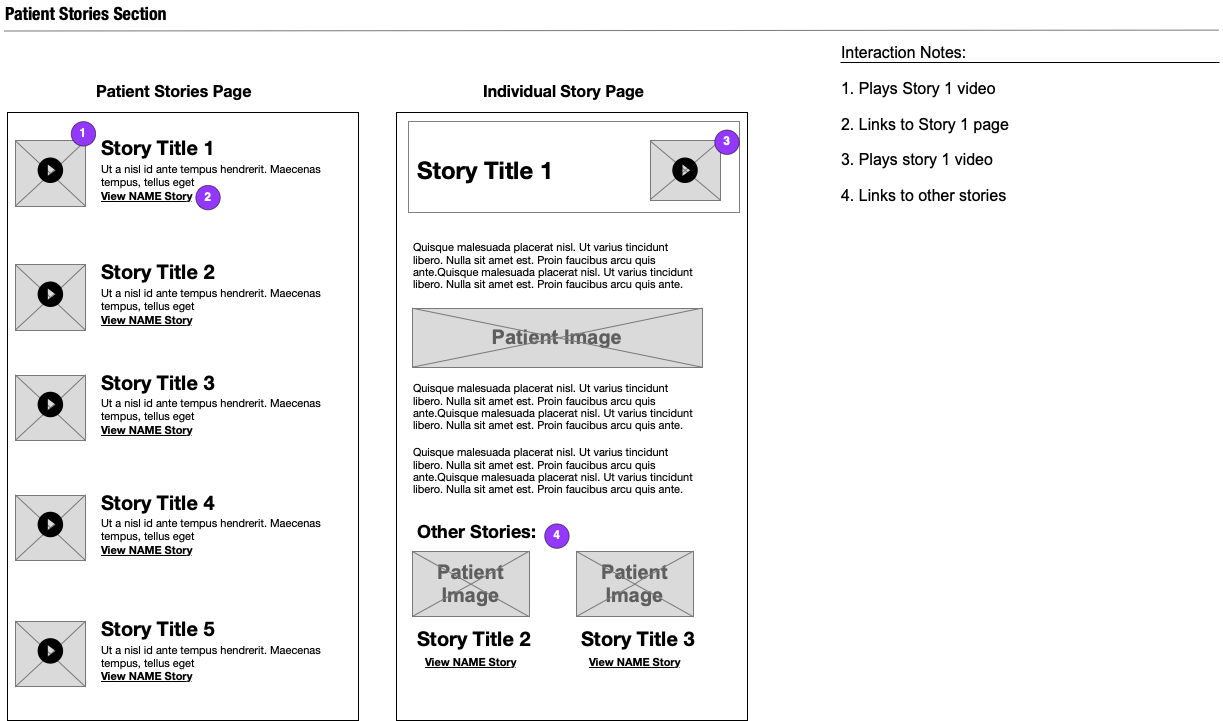
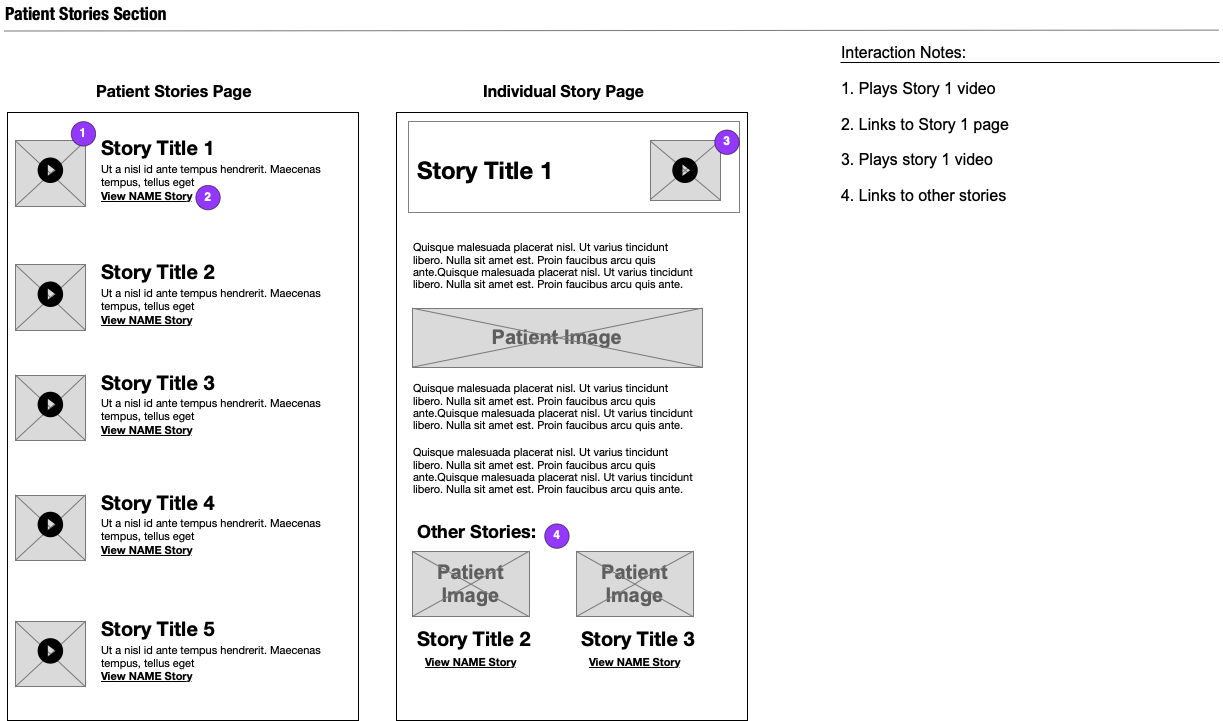
Our patient stories section was expanded into a stories library with child pages that had full stories. Videos were put in both the library and child pages as we learned that some users watch videos to relieve themselves of having to read, while others delay watching videos because they interpret text as being the main content and video as supporting details.
A critical shift in thinking was that representing user segements in the navigation did not help participants find the information they needed. Participants were in pursuit of specific things — side effects, how the medication works, "the positives and the negatives" — and navigation labels that identified with which stage of the journey users were on did not help them find these things.
Coming out of an ideation workshop about how to redesign our patient stories section, I created some wireframes to communicate our content structure for these sections, and from there the product team moved into applying look and feel and incorporating the campaign.

Participants had different feelings about videos. Some were thrilled to be able to watch something as opposed to reading, while others saw videos as secondary to the text and indicated they might watch them after reading, or might not.
A lesson on our end was that we should have emphasized to the client how important it was that they attend the interviews, or at least watch the recordings afterward. The impact of hearing the participants wasn't felt broadly enough.
In regards to the testing, we could have made the tasks for participants already on treatment more relevant to them to get a more genuine read on how they felt about our content and what they were looking for.
Emphasizing or playing up the user interviews to the client may have made them more compelled to attend more of interviews and better fostered empathy, which would have made alignment on our design proposals smoother.
I sensed a future research subject emerged from the testing. I would really like to understand the importance of community in patients with rare diseases in a separate research project. We heard a bit about the kidney disease community from participants during testing, but didn't have the bandwidth in the hour-long sessions to probe.
Why do patients of rare diseases look to community? The answers we had for ourselves seemed too simple: that it's a rare disease and people want to find others like them. Why do they want to find others like them? What role does the community play in their disease state journey and how does it affect their decision making about treatment and disease state management? There were lots of opportunities to ask questions about things we thought we already knew the answers to, just not enough time.
Back to Top